こちらの記事ではWordPressでの記事の投稿の仕方を解説していきます。
初めて何が何だかわからない
なにからしたらいいのかわからない
最低限の機能を覚えたい確認したい
そんな悩みをまるっと解決していきます
ブログ開設がまだの方はこちらの記事をご覧ください
グーテンベルグの使い方
グーテンベルグとは

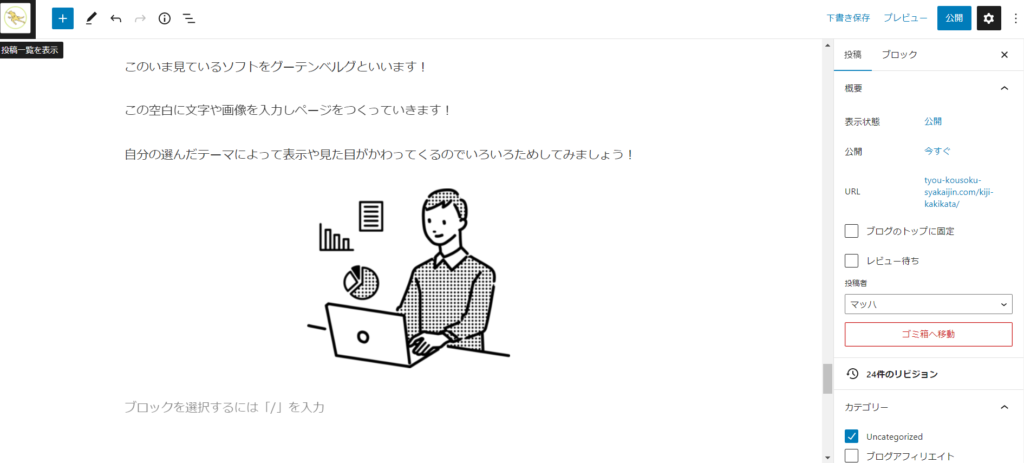
グーテンベルグとはWordPress内で使用するブログソフトです。
ブロックエディタというんですが難しいので
簡単にいうとブロック事に文章や画像を合体させてページをつくるシステムです
操作が難しいので初心者でも最低限使用できるように解説していきます。
文字の装飾
段落

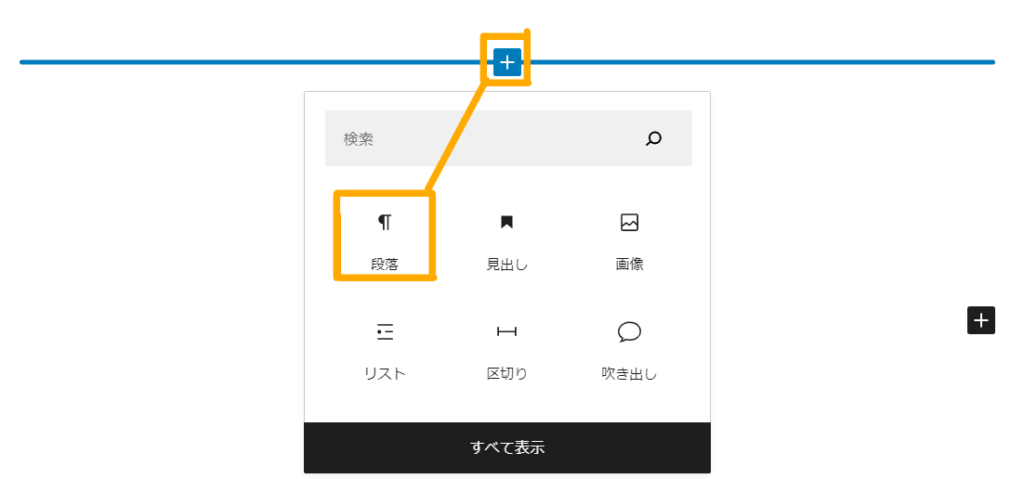
マウスを行と行の間に持っていくと+のマークがでます。
こちらの項目では段落を作ることができ改行や各種表示のカスタマイズができます。
文字を入力後エンターキーを押すことでも次の段落に移り増やせます。
増やした時にも同じように+のマークがでてくるので同じように使用可能です。

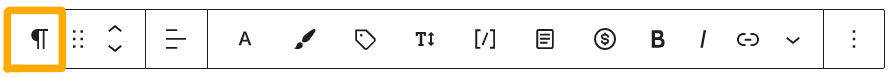
文章入力時上部にでてくるこちらからでも段落追加することができます。
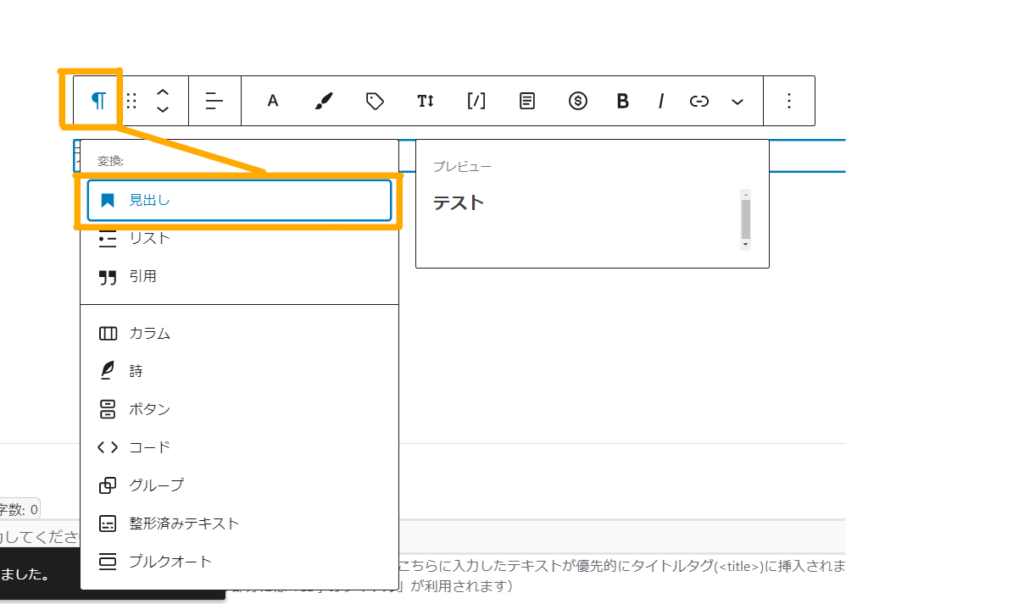
見出し
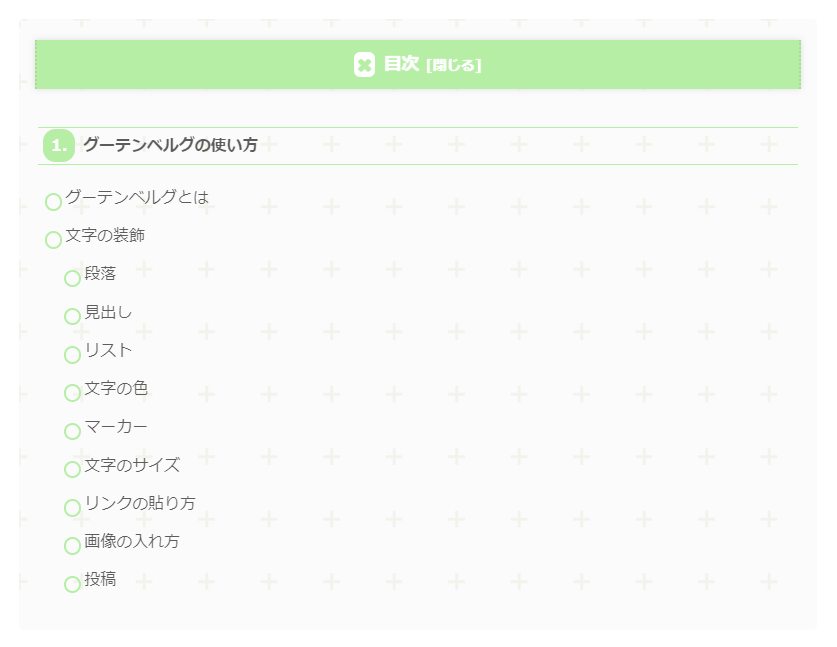
見出しを設定する事で要点をまとめ目次を作ることができます。


↓

見出しとは記事を見やすくするサブタイトルのようなもので、
見出しを決めて本文を書くことで全体の流れを把握し迷わず書くことが可能になります。
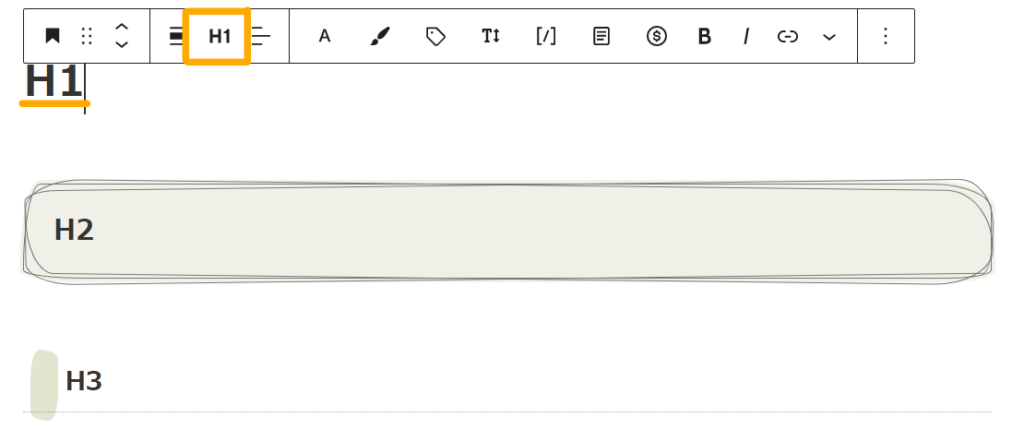
H1~H6まであり順番に使っていくのがgoogleの検索に有利に働きます
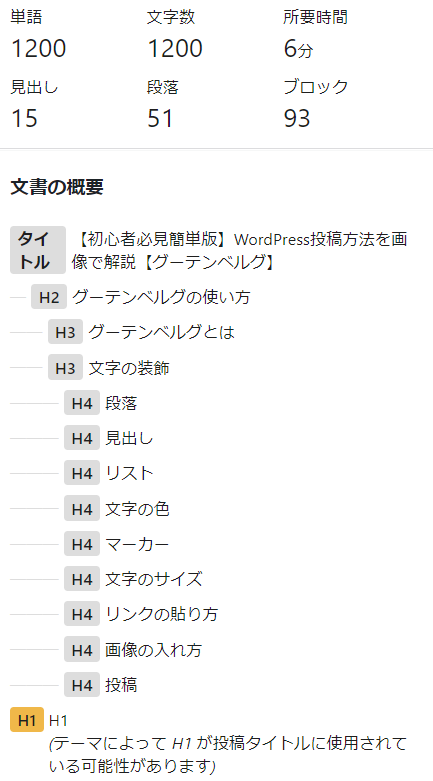
※テーマによっては最初のタイトルがH1になっている事があるので
上部のinfoボタンで確認しましょう。

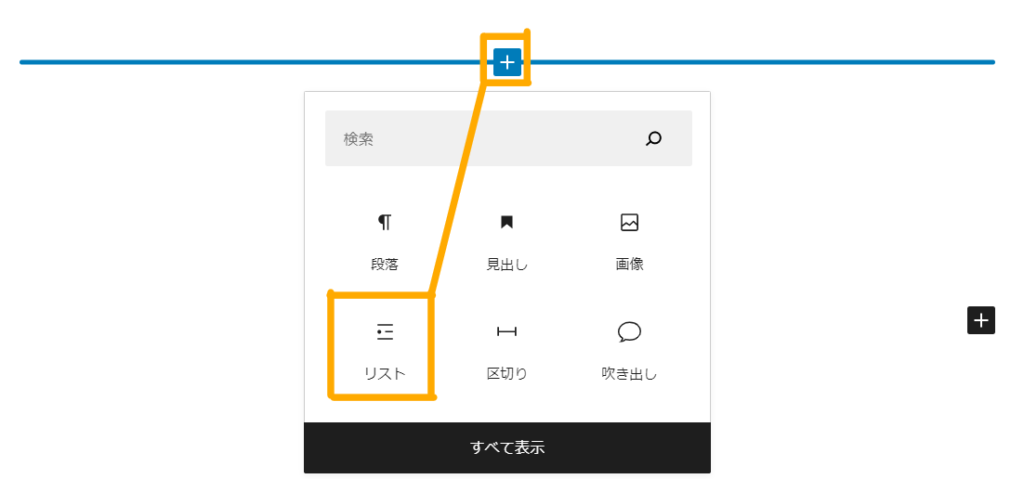
リスト

こちらの項目では・を使いリストにまとめて表示することができます
要点をリストでまとめる時などに使用しましょう。文章がグッと見やすくなります
- 1
- 2
- 3
- 4
- 5
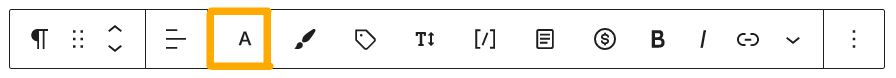
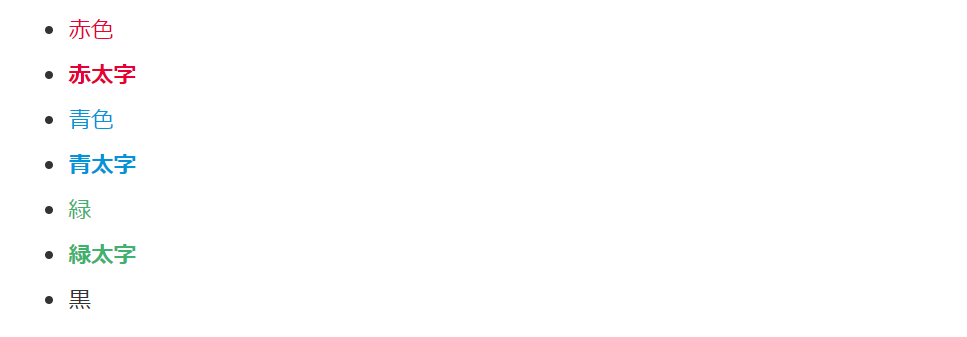
文字の色

この項目では文字の色を変更できます

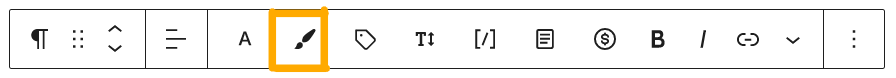
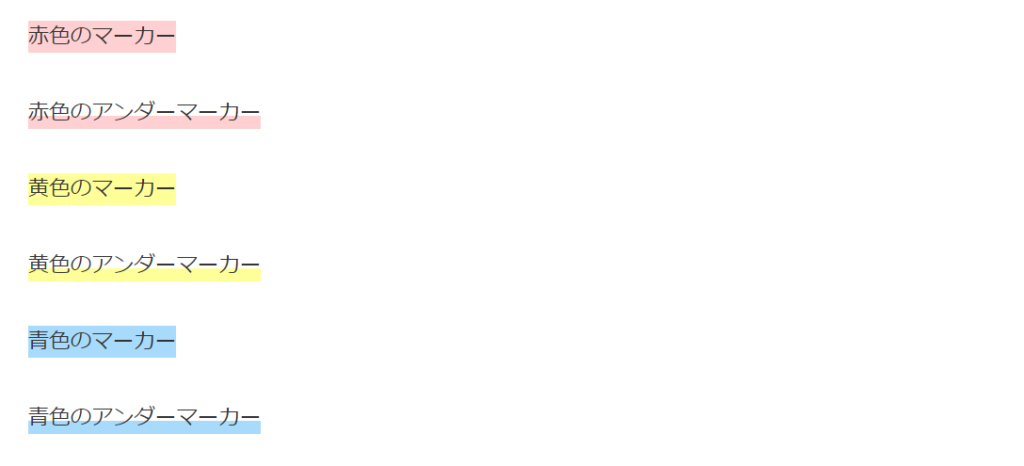
マーカー

こちらの項目では文字にマーカー(ラインを引くことができます)

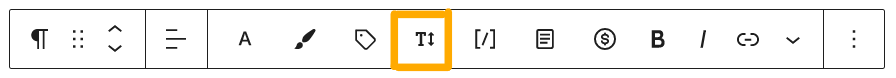
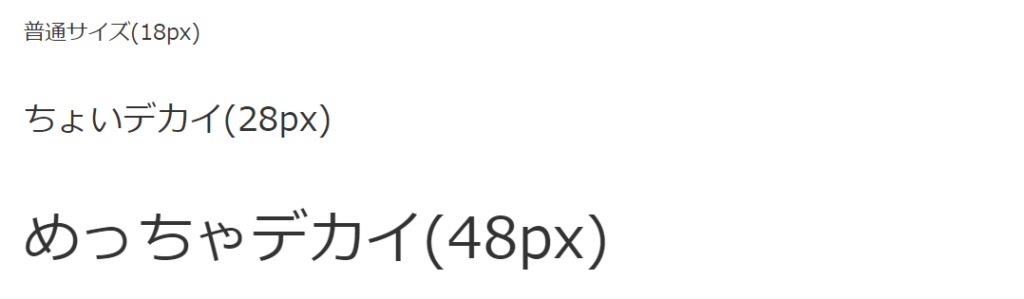
文字のサイズ

こちらの項目ではフォントサイズの変更が可能です。

リンクの貼り方

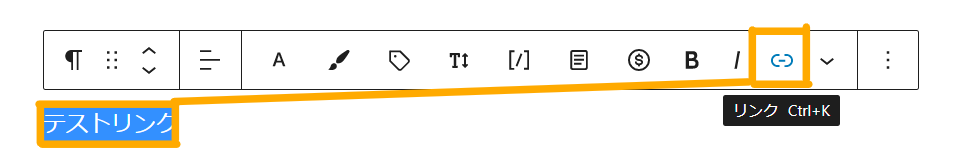
まずリンク先の表示を作ります。今回はテキストリンクとします
文字をドラッグ、その状態でリンク作成ボタンをクリック

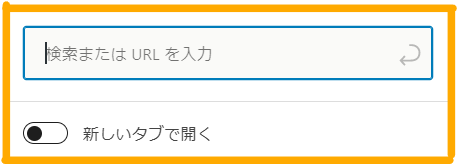
このようなタブがでてくるので飛ばしたい先のURLを入力しエンタキーで成功です
文字が青色になりその先のリンクに飛ぶことを確認しましょう
画像の入れ方
こちらの項目では画像を追加することができます


画像をクリックし右のタブから
【画像サイズ】【画像寸法】を選び、画像のサイズを変更できます
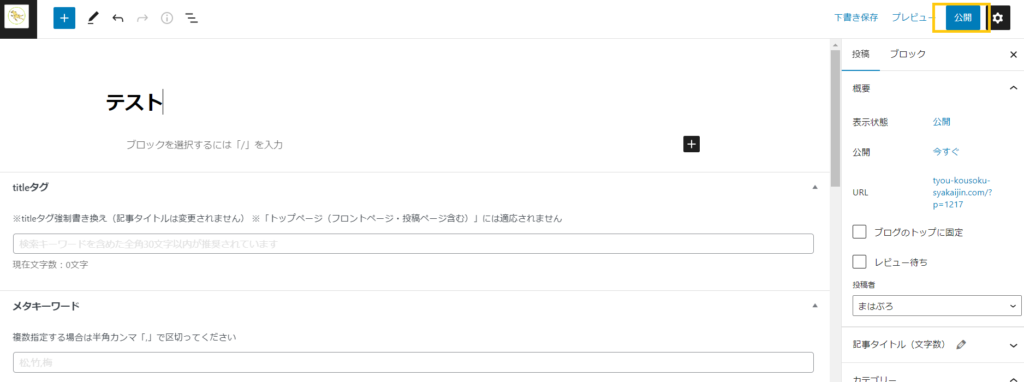
投稿

右上の公開or更新を押すことでインターネットに自分の記事を公開することができます。
下書きを保存を押して仮ページを作りプレビューで確認することができます。
誤字脱字など無いかプレビューで確認し公開を押して投稿する流れになります。
プレビューを見る際にはF5キーで更新することができるので覚えておいてください。
いかがでしたか、今回は記事の投稿方法と使い方を解説しました
あとは自分の好きな事を発信し記事を量産していきASPに登録!
広告URLをもらってマネタイズしていきましょう。
ASPに関してはこちらの記事をごらんください。
【2022年最新】アフィリエイト初心者にむけて登録必須の稼げるASPサイト【広告獲得編】
ここまで読んでくださり、ありがとうございました。

