こんにちは!まはぶろです
今回はお問い合せフォームの設置を解説していきます
どこのブログやサイトを見てもお問い合せフォームはありますよね
はじめてだと設置方法など、まったくわからないと思います。
こちらの記事では
ブログにお問い合わせフォームを設置したいけどやり方がわからない
読者からのメッセージを受信したい
無料で使いたい
そんな人に向けて画像付きで分かりやすく解説していきます。
ブログ開設がまだの方はこちらの記事をごらんください。
>>【超初心者向け】WordPressブログの始め方【完全解説】

お問い合せフォームの必要性
- 自分のメールアドレスを公開しないでよいため迷惑メール対策になる
- 読者と自分を繋ぐ大切な連絡手段になります
- G-mailやE-mailを開かなくてもメッセージを送れるため、読者が手軽に連絡を取ることができます
見やすく使いやすい定番プラグイン「Contact Form7」
今回はお問合せフォームのド定番「Contact Form7」というプラグインを入れていきます
プラグインとはWordPressで使用する拡張機能です
前回いれたCocoonにお問い合せフォームをサイト一番下に作っていきます
画像のとおりすればできるように作っていますので、はじめていきましょう。
Contact Form7のインストール

プラグインを探しインストールしていきます。
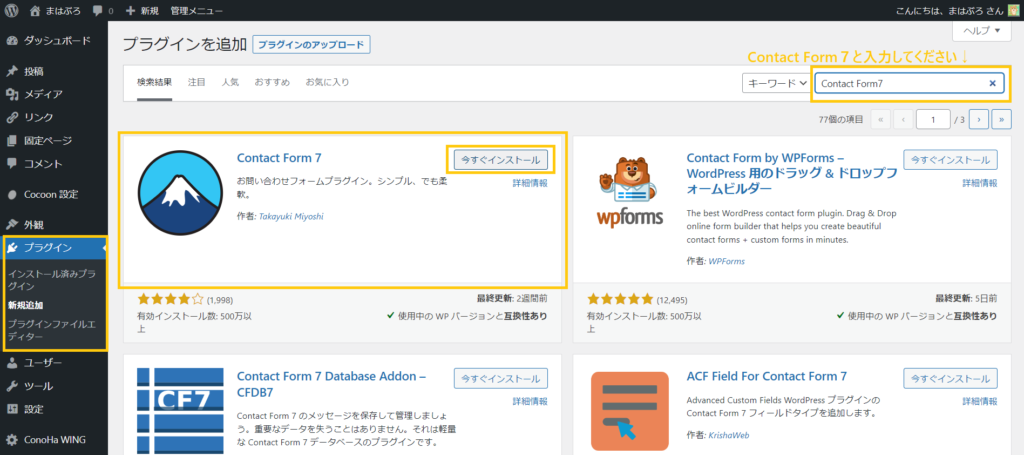
WordPressログイン後→プラグイン→新規追加→右上検索窓にContact Form7と入力
今すぐインストールをクリックし有効化
↓
お問い合わせフォーム初期設定

Contact form7では色々な設定項目をふやしたりすることができます。
今回は最低限使えるように簡単に設定していきます。
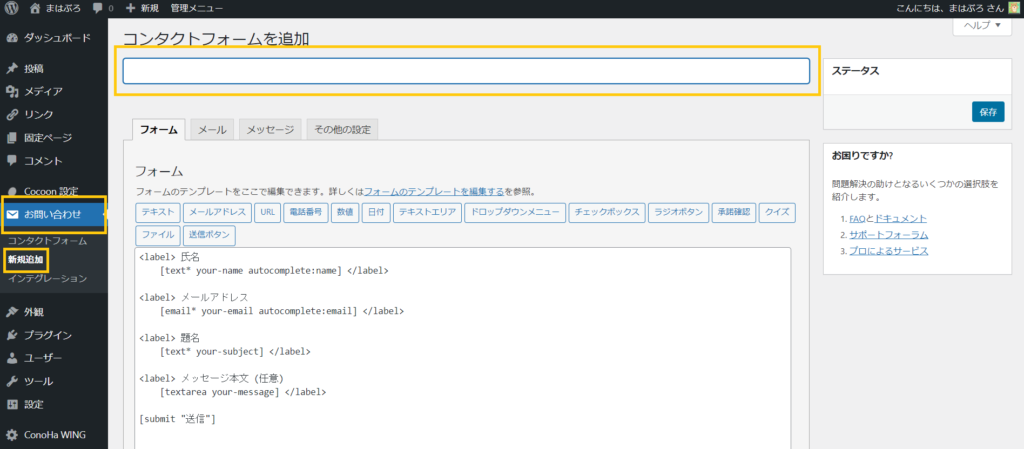
有効化すると左側のメニューに【お問い合せ】が出てきたと思います→【新規追加】→コンタクトフォームを追加に【コンタクトフォーム1と入力】(好きな名前にしてくださいね自分がわかればOK)
↓

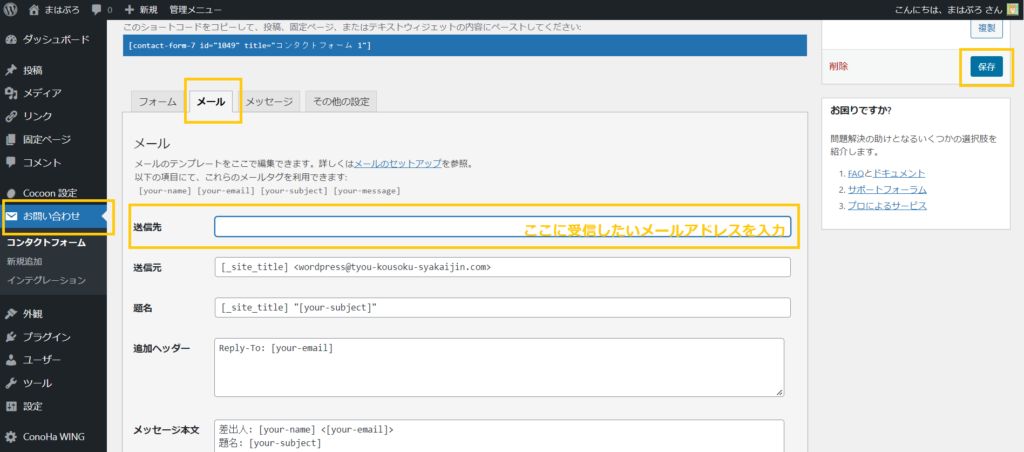
メールタブに移り、送信先を受信したいメールアドレスに設定してください
その後【保存】

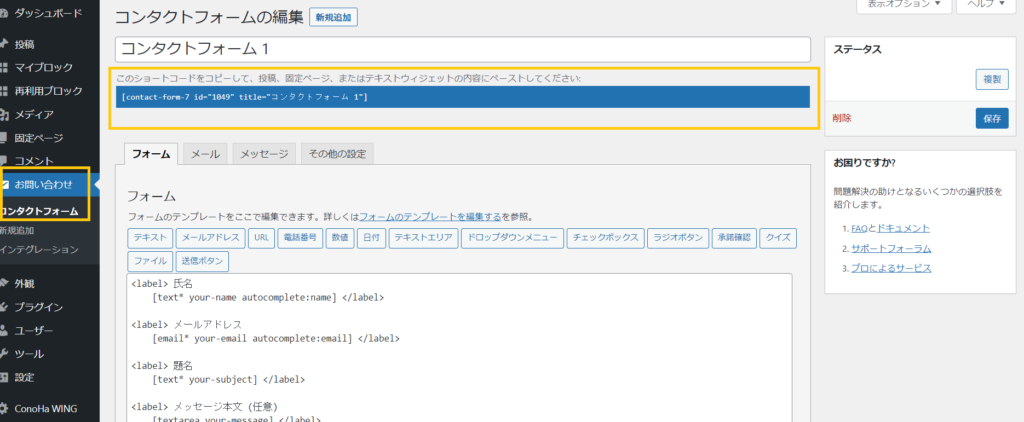
上部のショートコード(青色の部分)を【コピー】してください
お問合せフォームページの作成

では次に実際に読者の見るページを作っていきます。
【固定ページ】→【新規追加】

↓

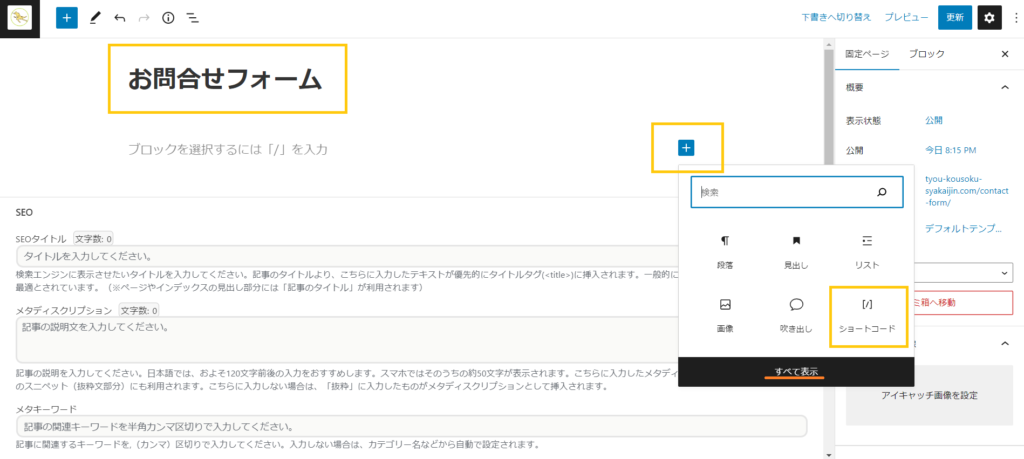
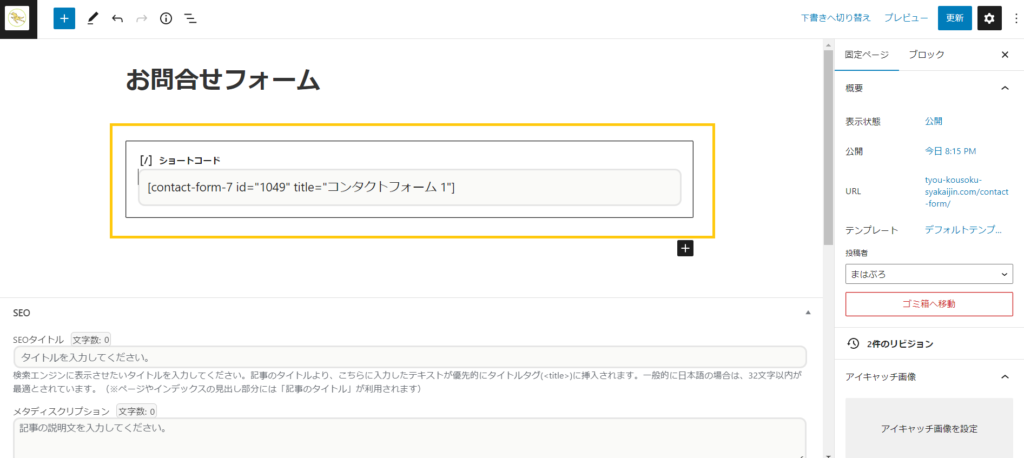
【お問い合せフォーム】とタイトルを入力→【+】をクリック→【ショートコード】→【ショートコード入力】
その後【保存】←忘れないようにしてください
これでページも完成しました
あとは好きな場所に置くだけです
今回はサイトの一番下(フッターメニュー)に設置していきます!
お問合せフォームページを設置

任意の所にメニューを作成しページを置くための作業です
これをすることにより、プライバシーポリシーやお問合せフォームなど、まとめて設置できるので設定していきます
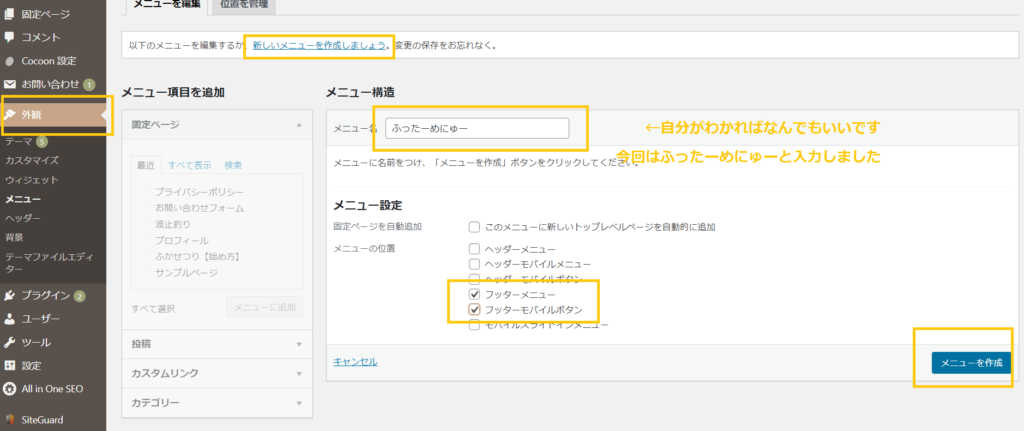
【外観】→【メニュー】→【新しいメニューを作成しましょう】→【メニュー名を決める】→
【フッターメニュー&フッターモバイルボタンにチェック】→【メニューを作成】の順でクリック&入力

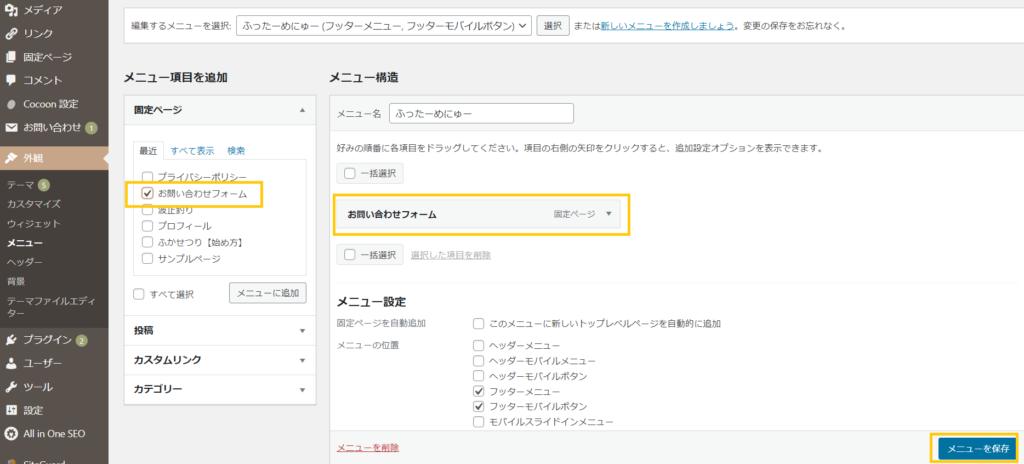
メニュー作成後に左側固定ページにあります【お問い合せフォーム】に【チェック】を入れると
右側にお問い合せフォームが出てきます。その後【メニューを保存】で完成です。

実際にメールを送ってみて確認しトページが反映されてるか確認してみましょう。
以上がContact Form7のインストールから設置の手順です
同じような手順でメニューを増やしていくことができます
各部がどのように作用するか、使っているとわかってくるので
どんどんカスタムして自分だけのウェブサイト!ブログを作っていきましょう。
ここまで読んでくださりありがとうございました


